Could AMPing up the speed of your website’s content give you the edge over your competitors?
Did you know that all around the world more people are now searching for information online using their mobile devices than they are desktop computers? (According to Google)
Mobile browsing has been on the increase for some time now and this doesn’t seem set to slow down any time soon.
With the digital landscape constantly shifting and becoming more mobile-oriented is your website keeping up and delivering a mobile-friendly experience?
What is AMP?
Since 2015 Google have been slowly rolling out accelerated mobile pages (AMP) in response to the increase in demand from users for more instantaneous access to information on mobile devices.
In a world where we have access to almost any information we could dream of at the tips of our fingers, we don’t want to have to deal with the frustration of slow pages taking an age load – we want answers and we want them now!
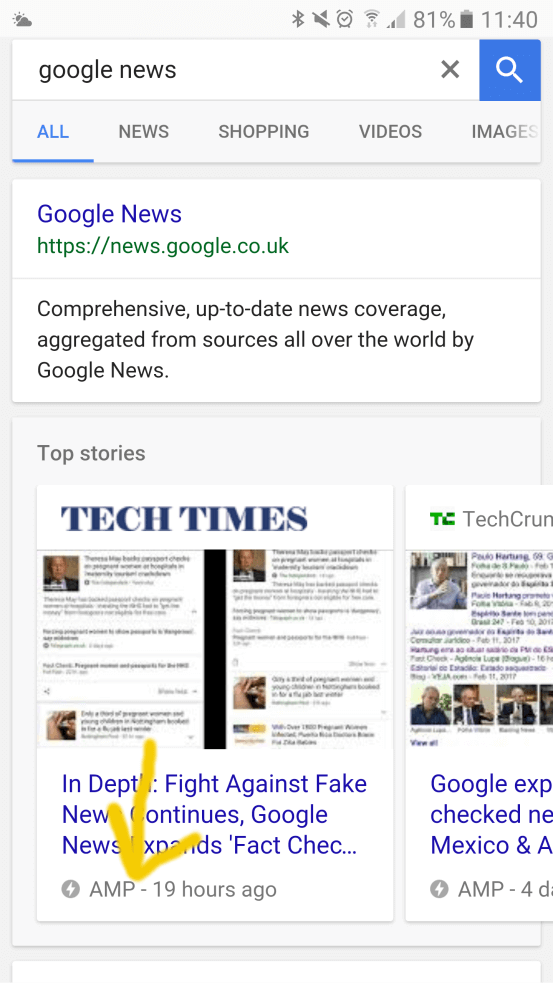
Accelerated mobile pages can be identified in search results by looking for the AMP initials and lightning bolt symbol next to the listing as shown here:
Rudy Galfi, the AMP Project Product Manager has been quoted saying that on average an AMP-formatted webpage takes 0.7 seconds to load, whilst the average time for other webpages is 22 seconds!
So far AMP has most commonly been used by news websites and blogs but is now being adopted by a more varied mix of websites. It is expected that as with most things Google, early adopters of AMP will be the ones that reap the rewards!
How does it work?
AMPed pages load almost instantaneously because they are coded to prioritise loading text content. Additional content like imagery is kept to a minimum and loaded after the text content on the page.
Why AMP?
The key benefits of using AMP are:
- Improves user-experience by minimising frustration caused by slow-loading pages, which will in turn keep people on your website.
- Fast-loading pages are great for SEO. AMP is not yet known to be an individual ranking factor, but site speed is!
- Improved visibility of content. Google uses a ‘top stories’ carousel that highlights AMP content.
How can I get it?
In order to get AMP on your website you will need new versions of your web pages built and developed using the AMP HTML. These new pages will strip out all ‘non-essential’ information on the page when it is being viewed on a mobile phone. When your webpage is viewed on a desktop computer, visitors will still see the full webpage, giving users on both mobile and desktop devices the best experience for their browsing device.
Worried about duplicate content?
We’ve all had it hammered home that duplicate content is bad for SEO, so won’t your new AMP webpage contain the same duplicated content as the desktop version?
In short, yes, it will contain the same content but using a rel:”canonical” tag will prevent Google from marking either version as duplicate content. The rel:”canonical” tag simply tells Google which piece of content is the original and should be applied with all the credit and lets it know that the AMP page is a related copy of this page.
Want to find out more about AMP? Visit the AMP Project website for more details and tutorials or give one of our team here at Aqueous Digital a call on: 0800 285 1424.





